メニューを作成
メニューを作成してみました。
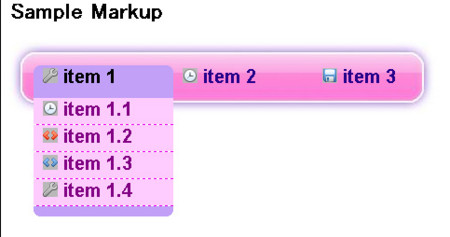
こんな感じ
http://moeten.info/flex/20090104_menuTest/menuTest.html

フェードもできるのですが、画像を配置している場合はチカチカしてうまくフェードできないので、今回は外してます。
それならばニョキって生えるエフェクトだといいかなぁっと思う。
リンク
JavaScriptの開発はAptanaがなんだかんだで便利。
ソースはこちら
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <script type="text/javascript" src="jquery-1.2.6.js"></script> <script type="text/javascript"> $(document).ready(function(){ $("#nav-one li").hover( function(){ $("ul", this).fadeIn(1000); }, function() { } ); if (document.all) { $("#nav-one li").hoverClass ("sfHover"); } }); $.fn.hoverClass = function(c) { return this.each(function(){ $(this).hover( function() { $(this).addClass(c); }, function() { $(this).removeClass(c); } ); }); }; </script> <style type="text/css"> /* Navigation */ .nav, .nav ul { list-style: none; margin: 0; padding: 0; background-image:url('bg.jpg'); background-repeat:no-repeat; width:455px; height:26px; padding:25px; } .nav img{ border:0px solid white; padding-right:6px; } .nav { font-family: Arial, Helvetica, sans-serif; z-index: 100; position: relative; } .nav li { border-left: 0px solid #000; float: left; margin: 0; padding: 0; position: relative; } .nav li a, .nav li a:link, .nav li a:active, .nav li a:visited { font: bold 1.22em/25px Arial, Helvetica, sans-serif; color: #27008b; display: block; width:130px; padding: 0 10px; text-transform: lowercase; text-decoration: none; } .nav li a:hover { color: #000; } #nav-one li:hover a, #nav-one li.sfHover a { background-image:url('bg3.gif'); background-repeat:no-repeat; color: #000; height:28px; } #nav-one li:hover ul a, #nav-one li.sfHover ul a { background: #ffccff; color: #830085; } #nav-one li:hover ul a:hover, #nav-one li.sfHover ul a:hover { background: #ed00ed; color: #ffffff; } .nav ul { background-image:url('bg2.gif'); background-repeat:no-repeat; background-position-y:bottom; border-bottom: 0px solid #000; list-style: none; margin: 0px; padding:0px; padding-bottom:11px; border-top: 10px solid #c2a0f8; width:150px; position: absolute; top: -999em; left:0px; } .nav li:hover ul, .nav li.sfHover ul { top: 25px; } .nav ul li { border: 0; float: none; } .nav ul a { border-bottom: 1px dotted #ed00ed; padding-right: 10px; padding:4px; margin:0px; white-space: nowrap; } .nav ul a:hover { background: #ffccff; color: #000; } </style> <title>Untitled Document</title> </head> <body> <h2>Sample Markup</h2> <ul id="nav-one" class="nav"> <li> <a href="#item1"><img src="36.png">item 1</a> <ul> <li><a href="#item1.1"><img src="37.png">item 1.1</a></li> <li><a href="#item1.2"><img src="38.png">item 1.2</a></li> <li><a href="#item1.3"><img src="39.png">item 1.3</a></li> <li><a href="#item1.4"><img src="36.png">item 1.4</a></li> </ul> </li> <li> <a href="#item2"><img src="37.png">item 2</a> <ul> <li><a href="#item2.1"><img src="37.png">item 2.1</a></li> <li><a href="#item2.2"><img src="38.png">item 2.2</a></li> </ul> </li> <li> <a href="#item3"><img src="46.png">item 3</a> <ul> <li><a href="#item3.1"><img src="40.png">item 3.1</a></li> <li><a href="#item3.2"><img src="41.png">item 3.2</a></li> </ul> </li> </ul> </body> </html>