Canvasにランダムな点
Canvasにランダムな点を描く方法
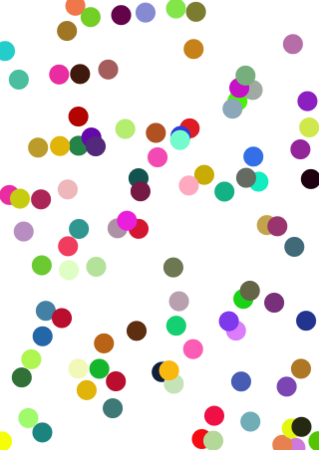
canvasをjQueryライクに扱えるjCanvas | jQuery meets the HTML5 canvasを使ってcanvasにランダムな色の点を書いてみました。

var canvas = $("canvas"); var width = canvas.width(); var height = canvas.height(); for( var i = 0 ; i < 100 ; i ++ ){ canvas.drawArc({ draggable: true, fillStyle: "#" + Math.floor(Math.random() * 0xFFFFFF).toString(16), x: width*Math.random(), y: height*Math.random(), radius: 10 }); }
分かりやすくて便利っすねえ