facebookのタイムラインを根こそぎ持ってくる
facebookの特定ページのタイムラインを根こそぎ持ってくる方法です。
まずは、タイムライン情報の取得に必要なApp IDとApp Secretをディベロッパーページより作成し、取得します。
<?php // $app_id = ""; //App ID $secret_id = ""; //App Secret // $want_face_book_page_id = ""; //取得したいfacebookページの https://www.facebook.com/xxxxx のxxxxの部分 // $access_token = file_get_contents("https://graph.facebook.com/oauth/access_token?client_id={$app_id}&client_secret={$secret_id}&grant_type=client_credentials"); $url = "https://graph.facebook.com/{$want_face_book_page_id}/posts?".$access_token; $res = file_get_contents($url); file_put_contents("facebook_timeline_{$want_face_book_page_id}_0.json",$res); $cnt = 1; $res = json_decode($res, TRUE ); while( $res["paging"]["next"] ){ $res = file_get_contents($res["paging"]["next"]); file_put_contents("facebook_timeline_{$want_face_book_page_id}_{$cnt}.json",$res); $res = json_decode($res, TRUE ); $cnt ++; }
sqliteでの日付の扱い
sqliteでは日付の扱いが、UTCになりますので、日付データーを入れる際や、取り出す際には少し工夫が必要
挿入
INSERT INTO table_data( date_update )VALUES( datetime( "2015-03-13 11:11" , "utc" ) );
2015-03-13 02:11:00 (世界時間)として date_update に値が挿入される
取り出し
SELECT datetime( date_update , "localtime" ) as date_update FROM table_data
2015-03-13 11:11:00 (日本時間)と出力される
ちょっとWindowsのphpでmongodbを扱う際に手間取ったのでメモ
ちょっとWindowsのphpでmongodbを扱う際に手間取ったのでメモ
| ソフト | Ver. |
|---|---|
| Windows8 | 64bit |
| Xampp | - |
| PHP | 5.6 |
での環境
まずは、ネットで調べた通りmongodbのドライバをこちらよりダウンロードして解凍したものを 「C:\xampp\php\ext\」に放り込む。
次に「C:\xampp\php\php.ini」ファイルにmongoを有効にする文字「extension=php_mongo-1.6.4-5.6-vc11.dll」をDynamic Extensionsあたりに記述する。
xamppコントロールパネルよりApacheの起動
ここで「libsasl.dllが無い」とエラーがでる。
調べて見ると、「C:\xampp\php」にある「libsasl.dll」を「C:\xampp\apache\bin」にコピーすればいいとのこと。
ローディング画面でSVGアニメーション
ローディングライブラリが出てましたので、SVGアニメーションのサンプルを動かしてみました。

サンプルはこちら
http://moeten.info/js/20141015_loadingSvgAnimation/
ソースコードはこちら
<html> <head> <script src="progressbar.min.js"></script> </head> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1" x="0px" y="0px" viewBox="0 0 100 100"> <path fill-opacity="0" stroke-width="0.5" stroke="#f4f4f4" d="M81.495,13.923c-11.368-5.261-26.234-0.311-31.489,11.032C44.74,13.612,29.879,8.657,18.511,13.923 C6.402,19.539,0.613,33.883,10.175,50.804c6.792,12.04,18.826,21.111,39.831,37.379c20.993-16.268,33.033-25.344,39.819-37.379 C99.387,33.883,93.598,19.539,81.495,13.923z"/> <path id="heart-path" fill-opacity="0" stroke-width="0.6" stroke="#555" d="M81.495,13.923c-11.368-5.261-26.234-0.311-31.489,11.032C44.74,13.612,29.879,8.657,18.511,13.923 C6.402,19.539,0.613,33.883,10.175,50.804c6.792,12.04,18.826,21.111,39.831,37.379c20.993-16.268,33.033-25.344,39.819-37.379 C99.387,33.883,93.598,19.539,81.495,13.923z"/> </svg> <script> //パスの読み込み var svgPath = document.getElementById("heart-path"); var path = new ProgressBar.Path(svgPath, { duration: 300 }); //パスアニメーション var cnt = 0; var doPath = function(){ if( cnt >= 1 ){ return false; } path.animate( cnt , { duration: 600 }, function () { console.log('Animation has finished'); }); cnt += 0.1; setTimeout( doPath , Math.random() * 1000 ); }; doPath(); </script> </body> </html>
イラスト系でもできるのかなあって思ったら、pathを指定された箇所のみってことみたいです。
jQueryライクに3D空間を作れるライブラリtQuery
jQueryライクに3D空間を作れるライブラリtQuery
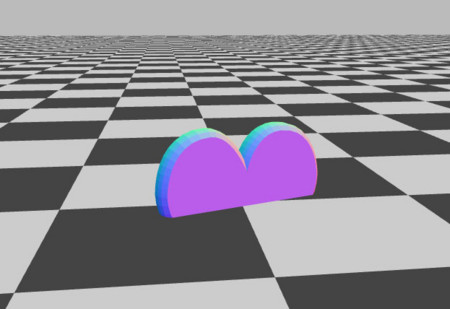
tQuery API - extensions for three.jsで簡単に3D空間を作ってみました。

<!doctype html> <title>Minimal tQuery Page</title> <script src="tquery-bundle.js"></script> <script src='tquery.checkerboard.js'></script> <script src="tquery.shape.js"></script> <script src="tquery.shape.create.js"></script> <body> <script> var world = tQuery.createWorld().boilerplate().start(); tQuery.createCheckerboard({ segmentsW : 100, // number of segment in width segmentsH : 100 // number of segment in Height }).addTo(world).scaleBy(100); shape = tQuery.createHeartShape(); shape.extrude().toMesh().id('obj').addTo(world); tQuery('#obj') .geometry().computeAll().normalize().center().rotateZ(Math.PI).back(); tQuery.world.hook(function(delta){ tQuery('#obj').rotateY(90 * delta * Math.PI / 180); }); </script> </body>
ライト関係もあるらしい・・・