Ajaxライブラリでかんたんインターフェイス
最近なにかとFlexの方が便利じゃんって思うんですが、それでもHTMLの文化は続いておりフォームのチェックや画像のスライドショーなどはJavaScriptで作るほうが現実的です。
Ajaxライブラリで かんたんインターフェイスデザインを読んだ感想です。
こちらの本なのですが、2ページごとにライブラリの紹介がされており、左にサンプル、右に使い方のソースとなっており、辞典としてかなり有益です。
フォームのチェックや画像の加工など、目的のページが見つかりやすくなってます。
ライブラリの種類がPrototype,jQuery,MooToolsなど様々なライブラリを使った使用例があります。
即戦力の内容なので、その場で、迷うことなく利用できます。
基本的にライブラリのダウンロードと、サンプルプログラムをコピペでOK。
Ajax?っというよりもJavaScriptのライブラリでサイトを楽しくできる本です。

- 作者: 古籏一浩
- 出版社/メーカー: ビー・エヌ・エヌ新社
- 発売日: 2008/06/25
- メディア: 単行本(ソフトカバー)
- 購入: 1人 クリック: 8回
- この商品を含むブログ (8件) を見る
Swift3Dをやってみた\(゜ロ\)(/ロ゜)/
簡単に3Dアニメーションが作れるSwift3Dをやってみました。
サンプルはこちら
簡単な作り方の説明。
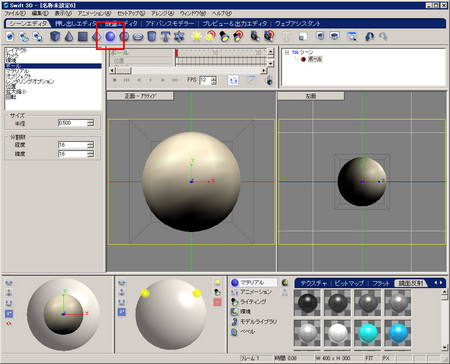
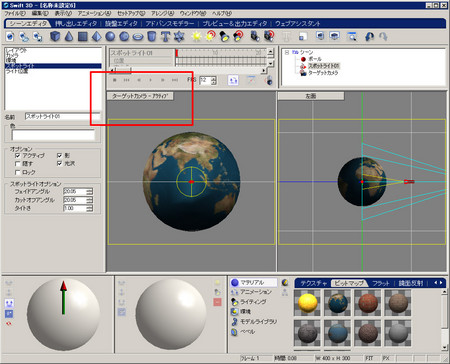
とりあえずSwift3Dでマル●を作成。

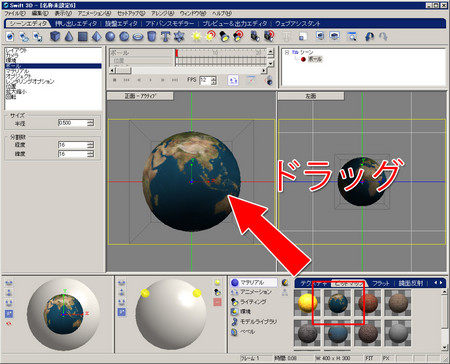
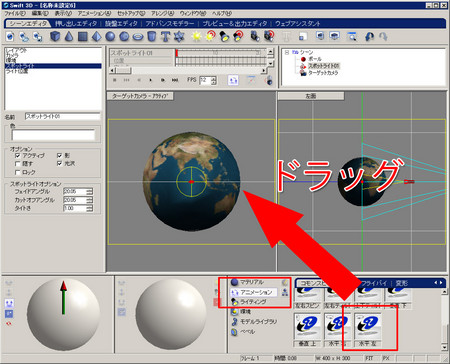
テクスチャをドラッグで割り当て

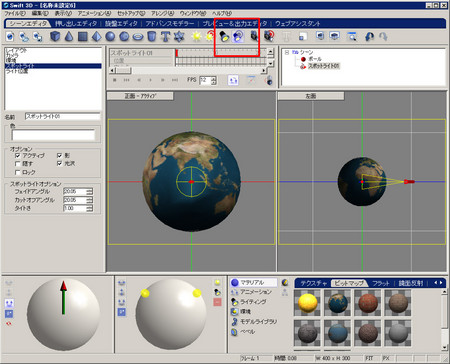
ライトを設置(ターゲットライトのほうがラク

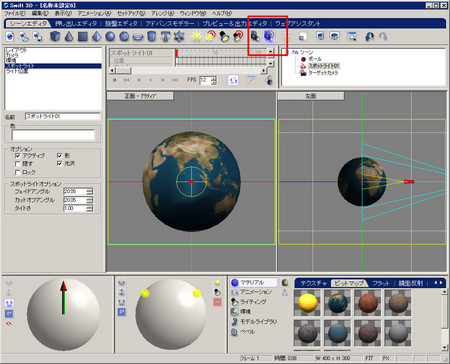
カメラを設置(ターゲットカメラのほうがラク

左のプレビューをカメラ視点に設定

アニメーション動作をドラッグで指定

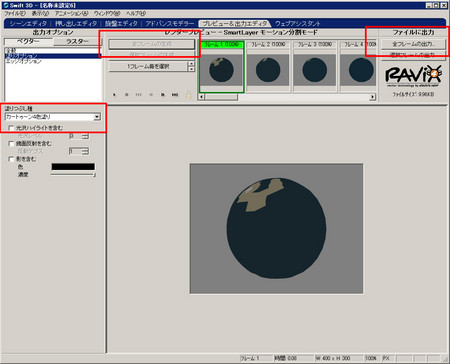
全フレームレンダリングして、swft形式で出力。このときトゥーンレンダリングにしておくとアニメっぽい階調になる。

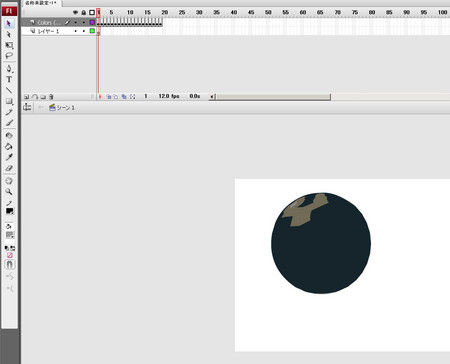
Flash CS3に出力されたswftファイルをドラッグアンドドロップで開く

出来上がったswftファイルをFlash CS3で読み込んでswfに書き出し。
あとはFlexで設置すればOK
Flexなソースはこちら
<?xml version="1.0" encoding="utf-8"?> <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" backgroundColor="0x000000" backgroundGradientAlphas="[1.0, 1.0]" backgroundGradientColors="[#270000, #FF0000]" viewSourceURL="srcview/index.html"> <mx:GlowFilter id="myGlowF" blurX="20" blurY="20" color="0xff0000"/> <mx:GlowFilter id="myGlowF2" blurX="10" blurY="10" color="0xffe400"/> <mx:SWFLoader x="220" y="161" source="@Embed('04.swf')" filters="{[myGlowF2]}" /> <mx:SWFLoader x="220" y="161" source="@Embed('01.swf')" filters="{[myGlowF]}"/> </mx:Application>
なんか3Dソフトってことで遠慮してたんだけど、使ってみたら意外に簡単にできた。
ペーパービジョン形式にも書きだしすることができるので、3DなFlashをやってみようかなぁって方はあると便利かも?

Swift 3D V.5 Windows 日本語版 (パッケージ版)
- 出版社/メーカー: ディ・ストーム
- 発売日: 2008/01/18
- メディア: CD-ROM
- クリック: 11回
- この商品を含むブログ (2件) を見る
RSSを音声で読み上げ
RSSを音声で読み上げしてみました。
http://moeten.info/flex/20080627_rssSound/bin-release/main.html

以下のように読み上げてほしいテキストを送ると
http://api.satoru.net/text2voice/?text=[読み上げテキスト]
作成されるmp3ファイルのURLが表示されますので、それをFlexで再生してあげればOK
Flexなソースはこちら
<?xml version="1.0" encoding="utf-8"?> <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" viewSourceURL="srcview/index.html" backgroundGradientAlphas="[1.0, 1.0]" backgroundGradientColors="[#FFFFFF, #0E9600]"> <mx:Script> <![CDATA[ private function getRss():void{ //RSSデーターゲット hts2.send(); } private function onResult2():void{ //RSSデーターを音声へ変換 hts.send({ "text":hts2.lastResult.item.comment }); } private function onResult():void{ //myLog.text = "=>" + hts.lastResult; var mp3src:String = "" + hts.lastResult; var req:URLRequest = new URLRequest(mp3src); var sound:Sound = new Sound(req); sound.play(); } ]]> </mx:Script> <mx:HTTPService id="hts2" url="http://moeten.info/maidcafe/?type=dayinfo&tid=13&cid=1&sid=23&gps_lat=&gps_lon=&wgps_lat=&wgps_lon=&m=api" result="onResult2()" showBusyCursor="true" resultFormat="e4x"/> <mx:HTTPService id="hts" url="http://api.satoru.net/text2voice/" method="GET" result="onResult()" showBusyCursor="true"/> <mx:TileList dataProvider="{hts2.lastResult.item}" x="10" y="10" width="399" height="455" columnWidth="380" rowHeight="410" selectable="false" backgroundAlpha="0.3" > <mx:itemRenderer> <mx:Component> <mx:VBox width="350" height="400"> <mx:Text text="{data.comment}" textAlign="left" fontSize="18"/> </mx:VBox> </mx:Component> </mx:itemRenderer> </mx:TileList> <mx:Button x="417" y="11" label="RSS取得" click="getRss()"/> </mx:Application>
