今日気になったページ
Google の最新 Geo 技術を利用したアプリケーション開発 ─ デベロッパー交流会 (第7回)とGeo API Hackathon 開催のお知らせ
2008年 8月 21 日(木)@東京〜。おもしろそうだなぁ。
AS サンプル : Date Add と Date Diff
日付計算をしてくれるよ。
Blender&AS3Export
Blenderで作成した物体をAS3で扱う
透明感のあるデザインをJavaScriptで実装する(glassbox.js)
HTMLもalpha値をサポートしてくれればいいのになぁ。
Proxyクラスの新しい使い方を考えた
ゲームなんかにも応用できそう。
Flash Particle Effects
パーティクルのサンプル
Home of Flash and Actionscript 3 Tutorials
AS3のちょっとしたテク。
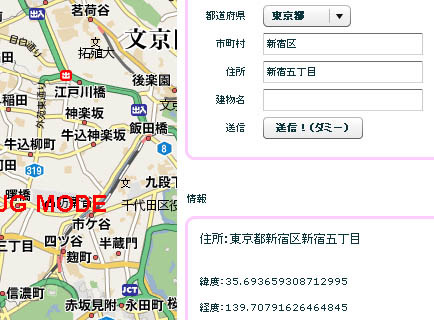
マップから住所補助
GoogleMapの緯度経度を利用して、住所を表示します。
サンプルはこちら
http://moeten.info/flex/20080812_yuubinMapTest/bin-release/main.html

簡単な説明
緯度経度から住所を教えてくれるAPIを利用します。
URLの作成。
http://refits.cgk.affrc.go.jp/tsrv/jp/rgeocode.php?v=2&lat=[緯度]&lon=[経度]
返ってくるxml
<rgeocode> <status>true</status> <result> <prefecture> <pcode>34</pcode> <pname>広島県</pname> </prefecture> <municipality> <mcode>34207</mcode> <mname>福山市</mname> </municipality> <local> <section>西深津町六丁目</section> <homenumber>12</homenumber> </local> </result> <argument> <latitude>34.5012296</latitude> <longitude>133.384822</longitude> </argument> <uri>%2Ftsrv%2Fjp%2Frgeocode.php%3Fv%3D2%26lat%3D34.5012296%26lon%3D133.384822</uri> <meta name="thanks" content="このサービスは 国土交通省 提供 国土数値情報(行政区域データ) および 街区レベル位置参照情報 を利用しています" /> </rgeocode>
前回のエントリーと同じくクロスドメインなのでPHPなどでプロキシしてあげます。
http://moeten.info/flex/20080502_twitterAir/myproxy.php?u=http://refits.cgk.affrc.go.jp/tsrv/jp/rgeocode.php?v=2
今回のAPIは携帯のGPS機能と組み合わせると面白そう。
Flexでバナーを作ったので紹介です。
Flexでバナーを作ってみました。
マウスオーバーでアニメーション開始します。
http://moeten.info/flex/20080812_moetenADBannerLeft/bin-release/forshopAdLeftBanner.html

アニメーションはSequenceで順次実行しています。
小ネタとしてマウスイベントを感知しない方法
<mx:Image id="b" click="onClick()" buttonMode="true"/> <mx:Image id="a" mouseEnabled="false"/>
これで a を通過して b の click イベントを始動することができます。
簡単なフォトビューワー+スライドショー機能を作ってみました。
簡単なフォトビューワー+スライドショー機能を作ってみました。
こんな感じ。

kpictureViewerAir
「Ctrl + w」キーもしくは右上のCloseボタンで閉じることができます。
今回はAIRのクラス「FileSystemList」の使い方の勉強です。
通常だと FileSystemList にフォルダまで表示されてしまうので、filterFunction でファイルであるものだけを表示します。
あと、何気に FileSytemList は itemRender が使えるので、サムネイルを表示してみました。
//フォルダ? private function myFilter(item:Object ):Boolean{ return !item.isDirectory; } <mx:FileSystemList filterFunction="myFilter" extensions="{['.jpg','.jpeg','.png','.gif']}"> <mx:itemRenderer> <mx:Component> <mx:HBox horizontalScrollPolicy="off"> <mx:Image source="{data.nativePath}" width="30" height="30"/> <mx:Label text="{data.name}" width="180" height="30" color="0xcccccc"/> </mx:HBox> </mx:Component> </mx:itemRenderer> </mx:FileSystemList>
ソースはこちら
<?xml version="1.0" encoding="utf-8"?> <mx:WindowedApplication xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" showGripper="false" showInAutomationHierarchy="false" showStatusBar="false" showTitleBar="false" horizontalScrollPolicy="off" verticalScrollPolicy="off" borderThickness="0" keyDown="onKey(event)" focusEnabled="true" tabEnabled="true" creationComplete="init()" backgroundGradientAlphas="[1.0, 1.0]" backgroundGradientColors="[#000000, #000000]" xmlns:jirox="net.jirox.*"> <mx:Script> <![CDATA[ import mx.effects.Fade; import mx.controls.Alert; [Bindable]private var dir:File; private var so:SharedObject; //初期化関数 private function init():void{ this.setFocus(); this.nativeWindow.x = 0; this.nativeWindow.y = 0; this.nativeWindow.width = Capabilities.screenResolutionX; this.nativeWindow.height = Capabilities.screenResolutionY; //シェアードオブジェクトゲット so = SharedObject.getLocal("kpictureViewerAir"); if( so.data.mydirectory ){ //フォルダパス情報あり var select:File = new File(so.data.mydirectory); fst.directory = select; }else{ //ないので選択ダイアログ表示 setDir(); } } //アプリクローズイベント private function closeHandler():void{ //so.flush(); } //ディレクトリの設定 private function setDir():void{ dir = File.documentsDirectory; dir.browseForDirectory("画像フォルダを指定してください"); dir.addEventListener(Event.SELECT , onSelect ); } //ディレクトリ指定イベント private function onSelect(e:Event):void{ this.nativeWindow.alwaysInFront = true; var select:File = e.target as File; so.data.mydirectory = select.nativePath; fst.directory = select; fst.selectedIndex = 0; } //スライドジョー private var timer:Timer = new Timer( 20000 ); private function startSlideShow():void{ timer.addEventListener(TimerEvent.TIMER , myTick ); timer.start(); myTick(new TimerEvent("TIMER")); } private function myTick(e:TimerEvent):void{ if( fst.selectedIndex >= fst.dataProvider.length - 1 ){ fst.selectedIndex = 0; }else{ fst.selectedIndex = fst.selectedIndex + 1; } myImage.source = fst.selectedPath; myShow.play(); } private function onClick(event:Event):void{ //if (!selectedFile || selectedFile.isDirectory) var select:File = fst.selectedItem as File; if( select.isDirectory ){ }else{ myImage.source = fst.selectedPath; var f:Fade = new Fade(); f.alphaFrom = 0; f.alphaTo = 1; f.play([myImage]); } //Alert.show("選択されたファイルは" + fst.selectedPath); } private function onKey(e:KeyboardEvent):void{ if( e.charCode == 119 && e.ctrlKey ){ this.nativeWindow.close(); } } private function myFilter(item:Object ):Boolean{ return !item.isDirectory; } ]]> </mx:Script> <mx:Style> global{ } VScrollBar { cornerRadius: 15; highlightAlphas: 0.79, 0.2; fillColors: #195eb9, #adf8ff, #195eb9, #adf8ff; fillAlphas: 1, 1, 1, 1; borderColor: #999999; trackColors: #c0c0c0, #FFFFFF; } HScrollBar { cornerRadius: 15; highlightAlphas: 0.79, 0.2; fillColors: #195eb9, #adf8ff, #195eb9, #adf8ff; fillAlphas: 1, 1, 1, 1; borderColor: #999999; trackColors: #c0c0c0, #FFFFFF; } Alert { titleStyleName: "alertTitle"; messageStyleName: "alertMessage"; buttonStyleName: "alertButton"; dropShadowEnabled: true; shadowDistance: 0; shadowColor:#000000; shadowDirection: right; cornerRadius: 10; embedFonts: true; borderColor: #333333; backgroundAlpha: 0.55; } .alertTitle { letterSpacing: 0; fontSize: 14; color: #ffffff; } .alertMessage { letterSpacing: 0; fontSize: 14; fontWeight: normal; color: black; backgroundColor:#ffffff; } .alertButton { backgroundColor:#333333; letterSpacing: 0; fontSize: 12; cornerRadius: 10; fontWeight: normal; textRollOverColor: white; color: red; } </mx:Style> <!--############# #############--> <jirox:AirAutoUpdater url="http://moeten.info/air/kpictureViewerAir/version.xml"/> <mx:Sequence id="myShow" target="{myImage}" duration="20000"> <mx:Fade alphaFrom="0" alphaTo="1" duration="1000"/> <mx:Fade startDelay="18000" alphaFrom="1" alphaTo="0" duration="1000"/> </mx:Sequence> <mx:Image id="myImage" x="0" y="0" width="110%" height="110%" verticalAlign="middle" horizontalAlign="center"/> <mx:LinkButton x="1094" y="0" label="Close" color="0x666666" click="this.nativeWindow.close()" top="0" right="0"/> <mx:LinkButton x="10" y="0" label="フォルダ指定" click="setDir()" color="0x666666"/> <mx:LinkButton x="99" y="0" label="スライドショー" color="0x666666" click="startSlideShow()"/> <mx:FileSystemList x="0" y="33" id="fst" width="200" height="100%" filterFunction="myFilter" extensions="{['.jpg','.jpeg','.png','.gif']}" itemClick="onClick(event)" backgroundAlpha="0.5" borderColor="0x666666" backgroundColor="0x000000"> <mx:itemRenderer> <mx:Component> <mx:HBox horizontalScrollPolicy="off"> <mx:Image source="{data.nativePath}" width="30" height="30"/> <mx:Label text="{data.name}" width="180" height="30" color="0xcccccc"/> </mx:HBox> </mx:Component> </mx:itemRenderer> </mx:FileSystemList> </mx:WindowedApplication>
今日気になったページ
携帯電話でARToolkit
電子ペットとしていいんじゃまいか。
iPhoneでJavaScriptを使わずCSSだけでアニメーションする方法
CSSでアニメーションができるっぽい。一覧はこちら。SafariのCSS3拡張
ちなにみWebKitを搭載しているAIRでやってみたけど、動作しなかった。バージョンアップ待ちなのかなぁ。
404 Error Pages submitted by FrancescoMugnai.com’s users
404なページいっぱい。画像付き