ブラウザで音声入力をしてGoogle検索

ブラウザで音声入力をして、Google検索を行います。
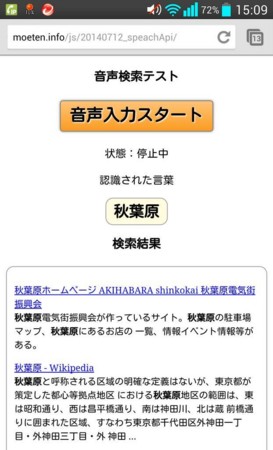
サンプルはこちら
http://moeten.info/js/20140712_speachApi/
※スマートフォンのChromeで試してみてください。
ソースコードはこちら
index.html
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no;" /> <meta http-equiv="Content-type" content="text/html; charset=utf-8"> <script src="//code.jquery.com/jquery-1.11.0.min.js"></script> <script type="text/javascript" src="http://www.google.com/jsapi"></script> <script type="text/javascript"> //グーグル検索ライブラリのロード google.load( 'search', '1' ); //jQuery初期化関数 $(function(){ // var recognition; var webSearch; //初期化 function init(){ //スピーチの初期化 initSpeech(); //イベントリスナーの登録 addEventListener(); } //スピーチの初期化 function initSpeech(){ //スピーチの作成 recognition = new webkitSpeechRecognition(); recognition.lang = "ja-JP"; //話し声の認識中 recognition.onsoundstart = function(){ $("#state").text("認識中"); }; //マッチする認識が無い recognition.onnomatch = function(){ $("#recognizedText").text("もう一度試してください"); }; //エラー recognition.onerror= function(){ $("#recognizedText").text("エラー"); }; //話し声の認識終了 recognition.onsoundend = function(){ $("#state").text("停止中"); }; //認識が終了したときのイベント recognition.onresult = function(event){ var results = event.results; for (var i = event.resultIndex; i<results.length; i++){ $("#recognizedText").text(results[i][0].transcript); } //スピーチ結果を使ってグーグル検索をする webSearch.execute( $("#recognizedText").text() ); }; } //イベントリスナーの登録 function addEventListener(){ $("#startButton").bind("click",function(){ recognition.start(); }); } //グーグルサーチのロード google.setOnLoadCallback( searchApiOnLoad ); //ロード完了イベント function searchApiOnLoad(){ //サーチAPIの初期化 webSearch = new google.search.WebSearch(); webSearch.setSearchCompleteCallback( this, SearchApiComplete, [ webSearch ] ); } //サーチ結果イベント function SearchApiComplete( searcher ){ //結果を出力する var len = searcher.results.length; var result = ""; for( var i = 0 ; i < len ; i ++ ){ var item = searcher.results[i]; result = result + "<p><a href='" + item.url + "'>"+ item.titleNoFormatting +"</a><br/>"+ item.content + "</p>"; } //グーグル検索の結果を出力 $("#result").html( result ); } //初期化 init(); }); </script> <style type="text/css"> body{ text-align: center; font-size: 14px;; line-height: 1.5; } #startButton{ background: #ffc578; background: -moz-linear-gradient(top, #ffc578 0%, #fb9d23 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ffc578), color-stop(100%,#fb9d23)); background: -webkit-linear-gradient(top, #ffc578 0%,#fb9d23 100%); background: -o-linear-gradient(top, #ffc578 0%,#fb9d23 100%); background: -ms-linear-gradient(top, #ffc578 0%,#fb9d23 100%); background: linear-gradient(to bottom, #ffc578 0%,#fb9d23 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffc578', endColorstr='#fb9d23',GradientType=0 ); padding: 7px 12px; border: 1px solid gray; outline: none; outline: navajowhite; box-shadow: 0 0 3px gray; border-radius: 4px; font-size: 22px; font-weight: bold; color: rgb(0, 0, 0); text-shadow: 1px 1px 1px white; margin-bottom: 20px; } #recognizedText{ border: 1px solid rgb(165, 165, 165); border-radius: 10px; font-weight: bold; font-size: 20px; padding: 5px 10px; display: inline; background: rgb(255, 252, 226); } #result{ font-size: 12px; text-align: left; border: 1px solid rgb(165, 165, 165); border-radius: 10px; padding: 10px; } </style> </head> <body> <h3>音声検索テスト</h3> <input id="startButton" type="button" value="音声入力スタート"/> <div>状態:<span id="state">停止中</span></div> <p>認識された言葉</p><p id="recognizedText">----</p> <h3>検索結果</h3> <div id="result">こちらにGoogle検索の結果が表示されます。</div> </body> </html>
そろそろ時計型のAndroidが流行ってきますので、音声入力が流行るのかなっと